- Автор Jason Gerald [email protected].
- Public 2024-01-31 09:31.
- Последно модифициран 2025-01-23 12:07.
Трябва да сте запознати с уеб банери (уеб банери). Този графичен материал обикновено се намира над уебсайт и показва името и логото на компанията, или под формата на реклама - или комбинация от двете, на търговски уебсайт. Банерите трябва да са информативни, атрактивни и приканващи-Банерите трябва да карат редовните посетители да се чувстват като у дома си. По -долу ще ви покажем няколко начина за създаване на банер.
Стъпка
Метод 1 от 6: Photoshop

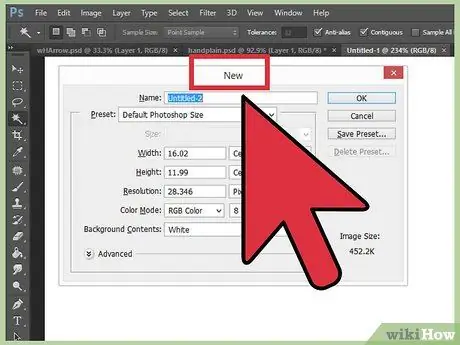
Стъпка 1. Създайте нов документ
Посочете размера на банера, налични са няколко стандартни размера на банера. За целите на тази статия ще се съсредоточим върху стандартния размер „пълен банер“(468x60 пиксела).
Забележка: това е стандартният размер на банера, но не е задължителен. Ако искате различен размер, използвайте този размер като ръководство

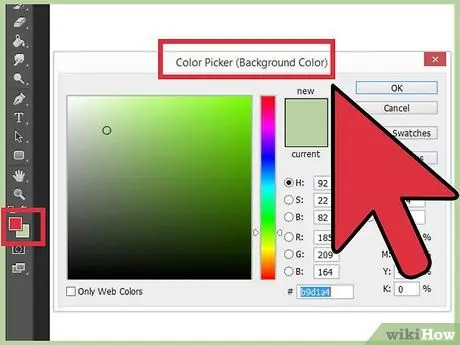
Стъпка 2. Задайте цвета на фона на банера
Попълнете фоновия слой (известен още като слой) с цвят, който поддържа дизайна на вашия уебсайт.
- Щракнете върху Цвят на преден план, за да отворите инструмента за избор на цвят, след което изберете цвят на запълване.
- С инструмента Paint Bucket попълнете фоновия слой на банера с избрания от вас цвят.

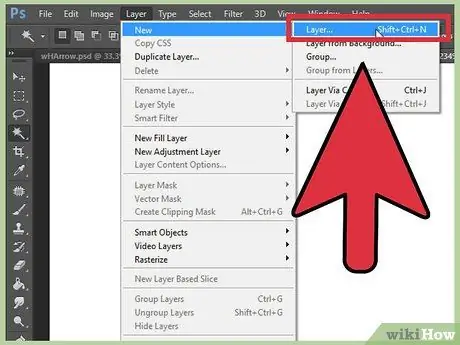
Стъпка 3. Създайте нов слой
Ще запълним този слой с по -богат цвят, за да подпомогнем разкрасяването на текста и логото. Размерът на този слой трябва да бъде пропорционален на размера на банера и центриран.
- На нов слой направете селекция малко по -малка от оригиналния банер, след което я запълнете с желания цвят.
- Центрирайте запълнената зона. Изберете целия слой, като натиснете CTRL+A (компютър) или Command+A (Macintosh).
- От менюто Layer изберете Align Layers to Selection> Vertical Centers. Повторете тази стъпка, но изберете Хоризонтални центрове. Това действие ще центрира контрастния слой както хоризонтално, така и вертикално.

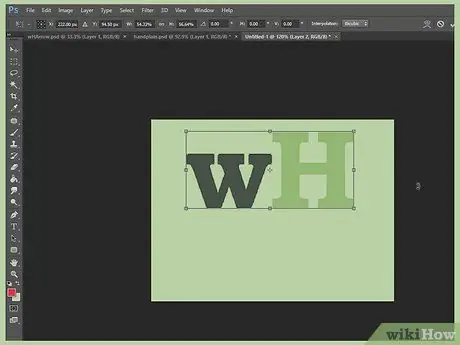
Стъпка 4. Добавете лого
Отворете файла с логото, копирайте го и след това го поставете в банерния документ, така че да се появи като нов слой. Преоразмерете го, за да пасне според нуждите. Натиснете CTRL+T на компютър или Command+T на Macintosh и използвайте дръжките за преоразмеряване на документа. Използвайте клавиша Shift на дръжката, за да го промените пропорционално.

Стъпка 5. Добавете името на компанията или уебсайта
Изберете текстовия инструмент, изберете шрифта (известен още като шрифт), който искате, и след това въведете текста в него. Ако е необходимо, регулирайте размера на шрифта, както е описано в предишната стъпка.

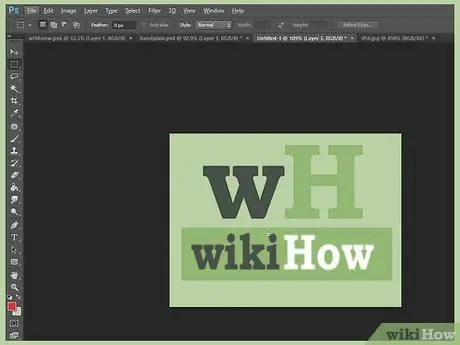
Стъпка 6. Добавете допълнителни елементи
Понякога лого и име ще бъдат достатъчни. Но добавянето на някои линии и орнаменти ще добави интерес към банера. Създайте нов слой, за да направите това, така че вашите корекции да не пречат на другите слоеве.

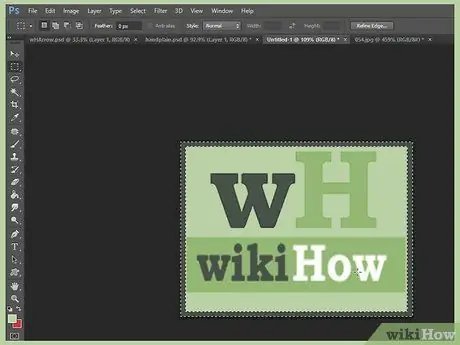
Стъпка 7. Почистете
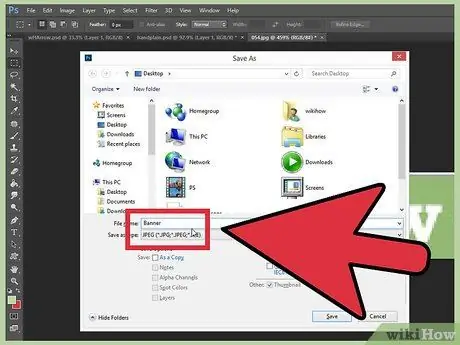
Прецизно настройте разположението на логото и заглавието и всички допълнителни елементи, след което запишете банера.
Метод 2 от 6: Microsoft Paint

Стъпка 1. Създайте нов документ

Стъпка 2. Начертайте селекция с размер на банер
Можете да създадете произволен размер или да щракнете тук, за да видите стандартните размери на банера.

Стъпка 3. За да създадете цветен фон, използвайте инструмента за кофа за боя, за да попълните банера с всеки цвят, който харесвате
Използвайте цветове, които съответстват на уебсайта.

Стъпка 4. Добавете снимки, изображения и текст
Щракнете върху раздела Поставяне, след което от менюто изберете Поставяне от.
Намерете изображение, което харесвате, след което щракнете върху бутона Отваряне

Стъпка 5. Преоразмерете изображението, ако е необходимо
Щракнете върху раздела Преоразмеряване, след което изберете Пиксели. Регулирайте вертикалната му височина, за да съответства на височината на банера.
- Преместете изображението на място.
- Добавете колкото искате изображения (и се вписват!)

Стъпка 6. Добавете име
Използвайте инструмента Текст (бутон А), за да добавите вашето име или друг текст, който искате.

Стъпка 7. Изрежете (известен още като изрязване) на банера
Използвайте инструмента за избор и нарисувайте поле около банера. Уверете се, че съответства на размера на крайния резултат, който искате. След това щракнете върху Изрязване.

Стъпка 8. След като приключите, запишете
Метод 3 от 6: Използване на Microsoft PowerPoint

Стъпка 1. Създайте нов, празен документ на PowerPoint
Настройте изгледа на 100%

Стъпка 2. Начертайте фона на банера
Използвайте един от стандартните размери на банера или какъвто и да е размер, от който се нуждаете.
- Щракнете върху раздела Форма, след което изберете основен правоъгълник.
- Начертайте желания размер, след което го попълнете до насита. Можете да използвате плътен цвят или от менюто за цвят на запълване изберете Ефекти на запълване или щракнете върху бутона Бързи стилове и изберете предварително зададен цвят на запълване.

Стъпка 3. Добавете изображение или лого
Можете да добавите снимка, лого или друго изображение към банера. Ще използваме малко клип арт като декорация. Щракнете върху бутона Картина и изберете типа изображение, което искате да вмъкнете. Добавете изображение, преоразмерете го и го поставете върху банера.

Стъпка 4. Добавете текст или други елементи
Въведете името на компанията, слогана или друга допълнителна информация за банера.

Стъпка 5. Изберете банера
От менюто Редактиране изберете Избор на всички или въведете CTRL+A (PC) или Command+A (Mac). Важно: уверете се, че вашият банер е точно такъв, какъвто го искате, и нищо друго не е на слайда (известен още като слайд)!
Щракнете с десния бутон върху всеки нетекстов елемент в банера, след което изберете Запазване като картина …

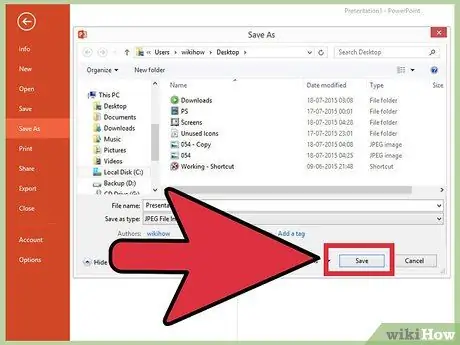
Стъпка 6. Запазете банера
Отворете го и проверете дали банерът е точно това, което искате, след което го използвайте според нуждите!
Метод 4 от 6: Използване на Онлайн Създател на банери

Стъпка 1. Посетете един от следните сайтове:
BannersABC.com, Addesigner.com, mybannermaker.com и др. (Търсете в Google за друго). В интернет има много производители на банери. Отделете няколко минути, за да сравните различните функции, след което изберете тази, която ви подхожда.

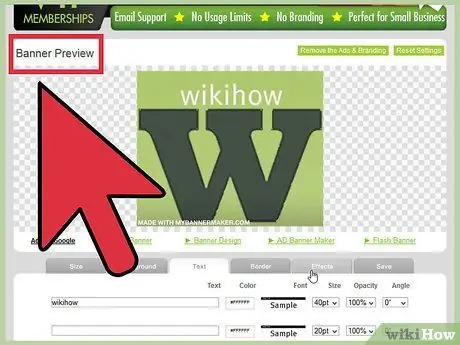
Стъпка 2. Добавете текст и изображения
Следвайте инструкциите и инструкциите на екрана, за да създадете банер. Тези уебсайтове обикновено предлагат свои собствени произведения на изкуството, които можете да добавите към банера, но можете също да импортирате изображения на ваше собствено творение.

Стъпка 3. Генерирайте банера
След като приключите, обикновено ще има функция за експортиране, която ще ви позволи да посочите директорията, където банерът ще бъде запазен, заедно с формата (JPEG обикновено е с добро качество). Следвайте подканите, запазвайте, изтегляйте и използвайте банера според нуждите.
Метод 5 от 6: Създаване на аватар, подходящ за банера

Стъпка 1. Тази стъпка не е задължителна
Можете да създадете аватар, който да съответства на банера, ако го използвате във форумите.

Стъпка 2. Използвайте опцията Crop
Тази функция е налична в повечето графични приложения. Изрежете банера до малък размер.
Като алтернатива можете да проектирате малка версия, която да включва елементи на голям банер. Това може да бъде лого, изображение или просто име на фирма. Ключът е да се улесни четенето

Стъпка 3. Размерът на аватара трябва да е малък
Размерът по подразбиране е 48x48 пиксела.

Стъпка 4. Запазете аватара
Метод 6 от 6: Добавяне на банери за подписи на форуми, уебсайтове и т.н

Стъпка 1. Създайте акаунт
Използвайте сайт за споделяне на снимки като Photobucket, Flickr, Tumblr или други подобни.
След като създадете акаунт, можете да качвате банери, аватари и други изображения на уебсайта

Стъпка 2. Вземете кода
Използвайте инструмента за споделяне, за да получите HTML код, за да добавите банера си към подписите на форума, уебсайтовете или каквото и да е друго.
Съвети
- Инсталирайте множество шрифтове на вашия компютър.
- Практикувайте много!
- Вижте примерни банери във форуми или на други места.
Внимание
- Изработването на банери изисква време и търпение!
- За да запазите банера във възможно най-добро състояние, запишете го в 24-битов растерен формат и след това направете копие от него в JPEG и GIF, тъй като JPEG и-g.webp" />
- Ако използвате PowerPoint за създаване на банер, крайният резултат може да бъде във формат EMF, който Photobucket не поддържа. За да го конвертирате, не забравяйте да запазите изображението (стъпка #9) във формат JPEG или GIF. И двата формата могат да се поддържат от Photobucket.