- Автор Jason Gerald [email protected].
- Public 2023-12-16 10:56.
- Последно модифициран 2025-01-23 12:07.
В програмите за редактиране на изображения градиентът е постепенна промяна в цвета, която обхваща цялото изображение или част от него. Градиентите могат да се използват за добавяне на фини промени в цвета към изображение, като ефект на цветна сянка, и могат да бъдат наслоени и смесени за интересни ефекти. За да създадете градиент във Photoshop, ще трябва да използвате инструмента за градиент, за да добавите линеен, радиален, ъглов, огледален или диамантен градиент към избраната област или слой. Използването на основен градиент е доста просто, но можете също да го персонализирате допълнително с помощта на Gradient Editor. Въпреки това, трябва да се отбележи че не можете да добавяте градиенти към растерни изображения или цветно индексирани изображения.
Стъпка
Метод 1 от 2: Добавяне на основен градиент към слой

Стъпка 1. Създайте градиентна форма с инструмента за избор
Този инструмент за избор има икона с пунктирана линия, например квадрат или ласо, която ви позволява да отделите част от областта на изображението. Ако не изберете нищо, градиентът ще запълни целия работен слой.
- Можете да създавате наклони от всякаква форма, стига да може да се създаде областта за избор.
- Ако не сте експериментирали, най -добре е да започнете с малък квадрат.
- Градиентът ще запълни избраната област, така че ако не направите зона за избор, ще запълни целия слой.

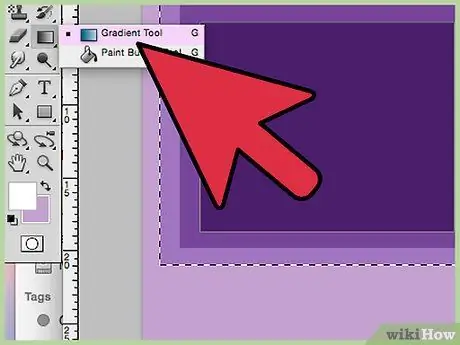
Стъпка 2. Изберете инструмента за градиент
Този инструмент изглежда като малък правоъгълник, който избледнява от черно в бяло. Ако не го намерите, щракнете и задръжте върху иконата на боята (градиентните икони обикновено са подредени една върху друга). Когато щракнете върху него, ще видите „градиентна лента“в горната част на екрана. Тук можете да редактирате външния вид на градиента.

Стъпка 3. Изберете цвета на градиента, като използвате двата правоъгълника в долния десен ъгъл
Това е същият правоъгълник, който използвате, за да изберете цвят на четка или молив, и е в долната част на лентата с инструменти. Щракнете двукратно върху всеки квадрат, за да промените цвета.
- Предният квадрат е началният цвят на градиента. За този пример опитайте да използвате червено.
- Задният квадрат е крайният цвят на градиента. Цветът в предната кутия ще избледнее до цвета на задната кутия. Например, изберете бяло.
- Наклонът в горния ляв ъгъл ще покаже пример за това как изглежда резултатът.

Стъпка 4. Изберете желания тип наклон
В горната лента ще видите някои малки икони. Това са градиентни стилове. Имайте предвид, че не всички версии на Photoshop имат този стил. По -долу е даден списък на най -новите стилове на градиент от 2015 г. За да научите за тях, изпробвайте всички стилове и вижте как изглеждат.
-
Линейно:
Класически градиентен стил, който прилича на вечерното небе. Този стил е просто постепенен преход между два цвята по линия.
-
Радиали:
Един цвят започва в средата, след което постепенно се променя в кръг. Мислете за това като за слънцето в небето; първият цвят е "слънце", а вторият цвят "небе".
- Ъглова (под ъгъл): Този по -специфичен тип измества цвета в дъга по часовниковата стрелка около началната точка. Този стил често води до два плътни цвята с градации по краищата.
- Отразено (огледало): Този тип произвежда нормално линейно градиентно отражение. По принцип, ако нарисувате „линия“отдясно, градиентът ще се повтори отляво. Ще получите огледален градиент. В този случай ще получите три „ленти“: бяло, червено и отново бяло.
- Диаманти (диамант): Подобно на радиален градиент, но този път центърът е диамант или квадрат вместо кръг.

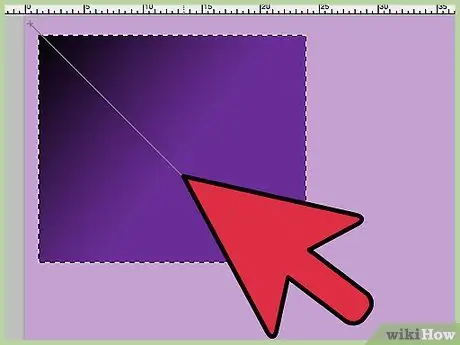
Стъпка 5. Щракнете и задръжте, за да зададете началната точка на градиента
Мислете за това като за частта, в която първият ви цвят ще бъде най -силен. Тук няма друг цвят освен червения. Не забравяйте, че градиентът ще запълни формата на зоната за избор. Не е нужно да запълвате градиента от ръбовете, за да го направите пълен.
- Не е нужно дори да кликвате от зоната за избор или слоя. Ако искате да стартирате микса извън екрана, щракнете върху off-canvas. Този метод може да доведе до по -фин микс.
- Не отпускайте бутона на мишката, докато не сте готови да създадете градиента.

Стъпка 6. Преместете мишката по посока на желания наклон, след което отпуснете
Ще видите линия, следваща от началната точка, показваща посоката на избледняване на цвета. Освободете мишката, за да създадете своя наклон.
- Дългите линии ще доведат до по -постепенен преход на цветовете.
- Късите линии ще доведат до внезапни промени между двата цвята.

Стъпка 7. Използвайте градиенти, за да създавате преходи навсякъде
Градиентите са много полезен инструмент във Photoshop. Този инструмент не само се използва за избледняване на цветовете, той може да се използва и за създаване на преходи или смесване на ефекти. Можете също така да го носите със слой прозрачност, за да избледняват бавно двата слоя заедно. Градиентите също могат да наслагват текст. Можете да използвате градиенти с ниска непрозрачност, за да оцветите изображението по необичайни начини, включително преходи към черно и бяло. Не забравяйте, че всички избрани области могат да получат градиент.
Метод 2 от 2: Регулиране на градиента

Стъпка 1. Щракнете върху инструмента за градиент в панела Инструменти
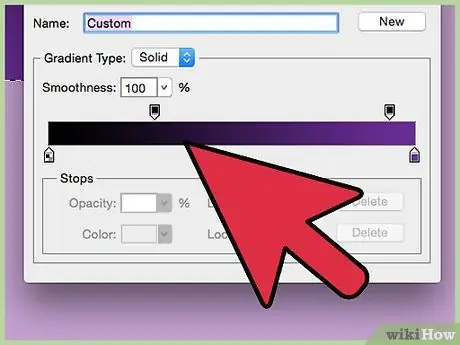
Можете да зададете предварително зададени настройки. Можете да регулирате цвета, така че да е точно това, което искате. Можете дори да редактирате съществуващи градиенти, за да ги подобрите. Изберете инструмента за градиент както обикновено, за да изведете Gradient Editor. След това щракнете върху примерния градиент, който се появява в лентата в горната част на екрана. Ще видиш:
- Голямо разнообразие от предварително зададени градиенти
- Примерен градиент с персонализирани плъзгачи.
- Непрозрачност и информация за слоя.
- Възможност за създаване на градиенти, зареждане на стари градиенти или запазване на вашите собствени творения.

Стъпка 2. Щракнете върху градиента, който искате да редактирате
Можете също така да управлявате предварително зададени настройки или да редактирате съществуващи наклони. Това ви позволява да настроите фино градиента, преди да го приложите. Ако имате повече от един слой, не забравяйте да изберете слоя, който съдържа градиента.

Стъпка 3. Променете цвета, като щракнете върху малката запушалка под градиента на пробата
Можете да добавите още, като щракнете по реда. В Gradient Editor, приблизително в долната половина, ще видите лента с градиентни проби. Можете да щракнете под двете сиви ограничители, за да промените цвета.
- Щракнете двукратно върху линията, за да добавите още една спирка. Можете да добавите колкото искате.
- Щракнете и плъзнете запушалката на екрана, за да я премахнете. Можете също да щракнете и да натиснете Delete.

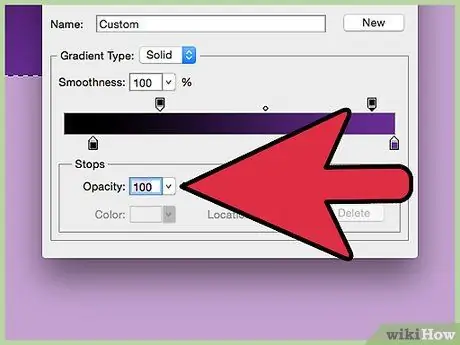
Стъпка 4. Променете непрозрачността, като щракнете върху малката спирка над образеца на градиента
Тези малки блокове променят нивото на силата на цвета, което може да се увеличи и намали по желание. Настройката по подразбиране на тази опция е зададена на 100%.
Подобно на цветовите спирки, можете да добавите още цветове, за да създадете по -сложни градиенти. Номерът, просто щракнете с десния бутон

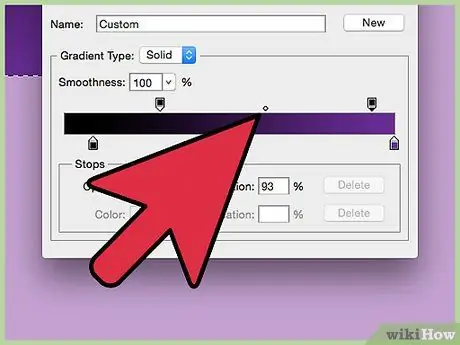
Стъпка 5. Поставете диаманта в центъра, за да зададете централната точка
Тук ще се срещнат двата цвята, всеки от които има 50% ниво на якост. Можете да плъзнете този диамант между двете цветни ограничители, за да зададете централната точка.

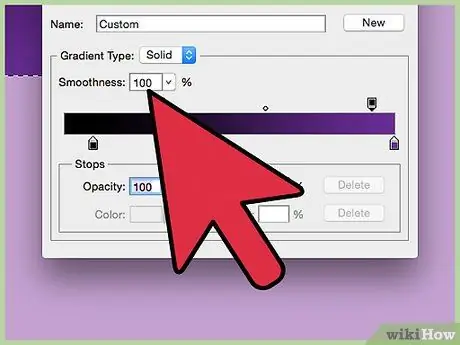
Стъпка 6. Регулирайте "гладкостта" на градиента, за да получите цвят, подобен на дъгата
"Груб" градиент избира цвят на случаен принцип за всяка точка, която има сходна стойност с двата цвята в края на градиента. Резултатът ще бъде много подобен на рафт за книги, изпълнен с цветни блокове вместо с един плавен, непрекъснат преход.
Можете допълнително да регулирате тази опция, като щракнете върху „Шум“от менюто Gradient Type

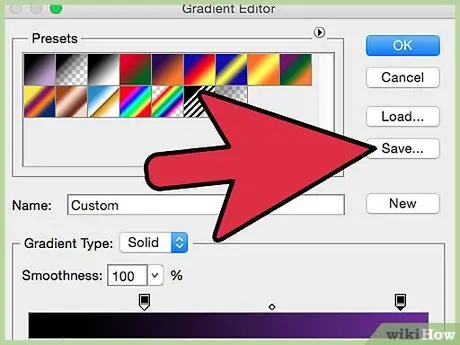
Стъпка 7. Запазете предпочитания градиент за по -късна употреба
Или го вземете чрез интернет. Предварителните настройки на градиента могат да бъдат много полезни, защото не е нужно да работите два пъти. Ако създавате градиент, който ви харесва, щракнете върху запазване. Можете също да го търсите в интернет, като въведете ключова дума „Gradient Preset Packs“в търсачката. Имате хиляди за избор и можете да ги получите, като просто изтеглите малък файл на работния плот. След това натиснете бутона „Load“в Gradient Editor, за да го заредите във Photoshop.






