- Автор Jason Gerald [email protected].
- Public 2023-12-16 10:56.
- Последно модифициран 2025-01-23 12:06.
Това wikiHow ви учи как да преглеждате изходния код, езика за програмиране зад уебсайт, в почти всеки браузър. С изключение на Safari, не можете да видите изходния код на уебсайтове, ако използвате мобилен браузър.
Стъпка
Метод 1 от 3: Chrome, Mozilla Firefox, Internet Explorer и Edge

Стъпка 1. Стартирайте уеб браузъра
Процесът за преглед на изходния код в Firefox, Chrome, Internet Explorer и Microsoft Edge е същият.

Стъпка 2. Посетете уеб страницата, за която искате да видите изходния код

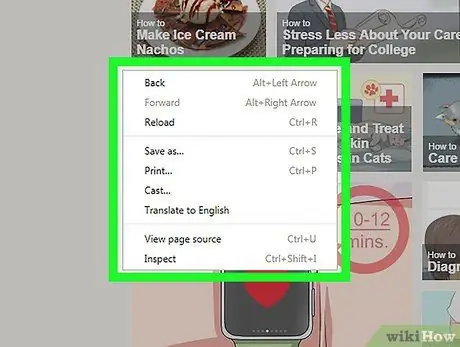
Стъпка 3. Щракнете с десния бутон върху страницата
Ако използвате Mac, който има само един бутон на мишката, задръжте натиснат Control и щракнете върху мишката. На лаптопи, които използват тракпад, използвайте два пръста, за да щракнете върху страницата. Ще се покаже падащо меню.
Не щракнете с десния бутон върху снимки или връзки, докато правите това, тъй като това ще изведе грешното меню

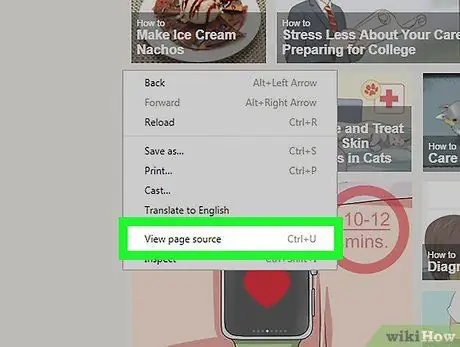
Стъпка 4. Щракнете върху Преглед на източника на страница или ViewSources.
Изходният код на браузъра ще бъде показан в нов прозорец или в долната част на отворения в момента прозорец.
- Виж източника на страницата ще се появи, ако използвате Firefox и Chrome. Показаното е в Internet Explorer и Microsoft Edge Виж източника.
- За да изведете изходния код, можете също да натиснете Option+⌘ Command+U (Mac) или Ctrl+U (Windows).
Метод 2 от 3: Сафари

Стъпка 1. Стартирайте Safari
Иконата на приложението е син компас.

Стъпка 2. Щракнете върху Safari в горния ляв ъгъл на лентата с менюта на вашия Mac
Ще се покаже падащо меню.

Стъпка 3. Щракнете върху Предпочитания
Тази опция е в средата на падащото меню.

Стъпка 4. Щракнете върху Разширени
Намира се в горния десен ъгъл на прозореца Предпочитания.

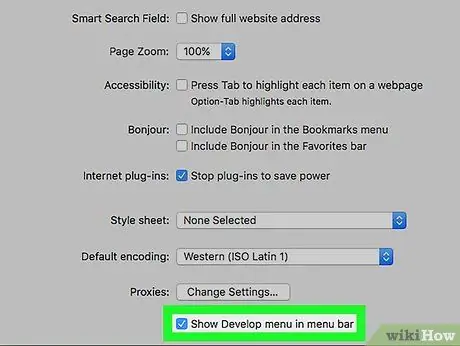
Стъпка 5. Поставете отметка в квадратчето „Показване на менюто Develop в лентата с менюта“
Тази опция е в долната част на прозореца Предпочитания. Меню Развивайте се ще се появи в лентата с менюта на вашия компютър с Mac.

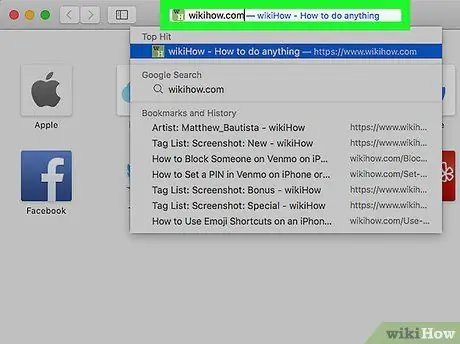
Стъпка 6. Посетете уеб страницата, за която искате да видите изходния код

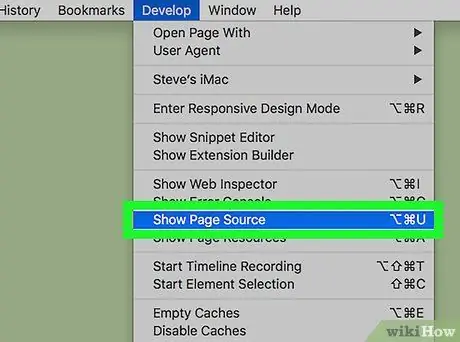
Стъпка 7. Щракнете върху Develop
Това меню е от лявата страна на менюто прозорци който е в лентата с менюта на вашия Mac.

Стъпка 8. Щракнете върху Показване на източника на страница в долната част на падащото меню
Като щракнете върху тази опция, Safari ще покаже изходния код за тази уеб страница.






